05 : กระพริบ ปิ๊บ ปิ๊บ (แบบที่ 2)แบบแรก ดูจากตอน 02 นะจ๊ะ
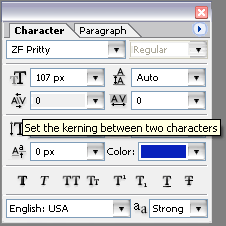
เวลาทำ effect ตัวอักษรทั้งหลายแหล่ใน ImageReady เราจะใช้ประโยชน์จากกล่องเครื่องมือมหัศจรรย์อันนี้ ถ้าใครไม่มีให้ไปคลิกที่ windows>paragraph
อย่างอักษรนี้ จะใช้การตั้งค่าในช่องของ Set the kerning between two characters (ตามรูป)
นักทำฟอนต์น่าจะรู้ดีว่าหมายความว่าอย่างไร
เอาตามความเข้าใจของเรา มันคือการเซ็ตช่องไฟระหว่างอักษรสองตัวอักษร คือลักษณะการกระพริบทีละตัวแบบนี้ ถ้าลองคิดเป็นเลเยอร์ดู จะพบว่าสักแต่กด space bar ไม่ได้ จะต้องไปเซ็ตค่าตามที่ว่าซะก่อน โดยเลื่อนให้ช่องมีขนาดพอๆ กัน จะได้สวยงาม

ลองเซฟรูปนี้ไปเปิดใน imageready ดู

ดูดีๆ จะเห็นว่าระยะห่างแต่ละตัวอักษรไม่ได้เกิดจากการกดเว้นวรรค แต่เป็นการเซ็ตระยะห่าง (ที่ยุ่งยากพอสมควร) แต่เผื่อใครอยากจะลองทำข้อความแบบนี้ดูบ้างก็ไม่ขัดศรัทธาค่ะ
สวัสดี