บอกก่อนว่ามันง่ายมาก สำหรับพวกเทพทั้งหลาย เชิญเก็บดาวได้

สืบเนื่องจากความเชื่อว่ามีหลายคนในนี้ที่อยากทำกราฟิกเล็กๆ น้อยๆ เป็น แต่ทำไม่ได้ หรือไม่ได้ทำ หรือไม่มีแหล่งเรียนรู้ อะไรก็ตาม
จะลองเอามาเขียนเป็นวิทยาทานดู (ซึ่งก็ต้องขอยกเครดิตให้คนอื่น เช่น หนังสือที่ซื้อมาอ่าน คอมที่แม่ซื้อมาให้ฝึก เจ๊ยย เว็บหลายๆ เว็บที่เขียนบทความไว้ ขอบคุณมากค่ะ)
เอาล่ะ มาเริ่มกันดีกว่า
จากความคิดเรา เราว่า โปรแกรมปาท่องโก๋ AdobePhotoshop & ImageReady นี้ เป็นโปรแกรมที่ใช้ทำภาพ ออกแบบงานกราฟิก ตลอดไปจนถึงทำอนิเมชั่นอย่างง่าย (และอย่างยาก หากคุณมีความอดทนสูงพอ)
สิ่งสำคัญที่ทำให้อะโดบี้ปาท่องโก๋นี้เหนือกว่าเพนต์ที่แถมมากะวินโดวส์คือสิ่งที่เรียกว่า
"เลเยอร์ (Layer)" ถามว่ามันเป็นยังไงก็ขอให้นึกภาพแผ่นใสหลายๆ แผ่นมาซ้อนทับอยู่ แล้วมันดียังไง?
มันก็ช่วยให้เราไปแก้งานตรงแผ่นใสอีกแผ่นโดยที่ไม่กวนอีกแผ่นน่ะเซ่!!
แซมเปิ้ล
คนที่ 1 : มีกระดาษ ดินสอ ยางสบ สี วาดรูประบายสีหญิงสาวสวยกำลังส่งยิ้ม (อู้วอ้า

)
คนที่ 2 : มีโปรแกรมปาท่องโก๋ เปิดฉ็อปขึ้นมา ตั้งเลเยอร์ 1 2 3
เลเยอร์ 1 : เป็นเส้น
เลเยอร์ 2 : เป็นสี
รวมกันได้ : รูปหญิงสาวเช่นกัน
งงมั้ยวะเนี่ย

ไม่ได้ทำภาพประกอบ
หากคนที่ 1 และคนที่ 2 เกิดอยากลบตีนกาตาขวาของหญิงสาวขึ้นมาล่ะ? (แล้ววาดไปทำหอกอะไรวะ

)
คนที่ 1 แน่นอนต้องใช้ยางลบถูๆๆ อย่างนิ่มนวล ซึ่งแน่นอน สีลอกไม่พอ เส้นผมที่ระข้างดวงตาอาจจะหายไปด้วย อ่าวเฮ้ย ต้องมาตัดเส้นใหม่ลงสีใหม่อีก ชิบ..

แต่คนที่ 2 ที่ทำกับโปรแกรม เค้าแค่ไปเปิดเลเยอร์แรก แล้วลบรอยตีนกาออกซะ สีก็ไม่หาย สบายบรื๋อ
(แต่ตูไม่ได้บอกว่าโปรแกรมต้องดีกว่าวาดจริงเสมอไปนะ เดี๋ยวเกิดประชาพิจารณ์จะยุ่ง)
(อ้าว เลเยอร์ สาม ล่ะ

)
(ปล่อยไปเหอะ

)
นอกจากนี้ ข้อดีของโปรแกรมปาท่องโก๋คือ สามารถเซฟเป็นเลเยอร์ๆ ได้ มันดีในตอนอยากทำงานชิ้นเดิมแต่เปลี่ยนสีงาน เปลี่ยนข้อความ มันก็ง่ายกว่าการมาเปิดโปรแกรมทำใหม่แต่ต้น
และมันยังใช้ snapshot ได้!! ดียังไง รอโอกาสหน้า
ตอนนี้มาเริ่มสอนงานง่ายๆ ก่อน
01 : สวยด้วยข้อความเคยเห็นตัวอักษรกระพริบมั้ยจ๊ะ? เคยเห็นอีโมกระพริบแสบๆ มั้ยจ๊ะ? (ไม่แนะนำให้ใช้) แล้วเคยสงสัยมั้ยว่ามันทำกันยังไง? สงสัยต่อไปละกัน

เรื่องของเรื่องคืออยากสอนกระพริบแหละ
แต่ว่าสอนไอ้นี่ก่อนดีกว่า
บางคนอาจจะเคยใช้เครื่องมือ type tool ในโฟโต้ช็อปมาก่อน
ตอนนั้นก็ได้แค่กดตัว T พิมพ์ เลือกสี ดีหน่อยก็อาจใส่ขอบ ใช่มะ ใช่ม้าา

(บอกไม่ใช่มีชก)
แต่รู้หรือไม่ว่ามันทำให้สวยกว่านั้นก็ได้!! (ตอบว่ารู้มีชก ลั้ลลา

)
ถ้าไม่รู้ก็มาดูกัน
1.เปิดโฟโต้ช็อปขึ้นมา กด ctrl+n หรือ file > new ก็ได้

2. กดตัว T พิมพ์อะไรก็ได้ ฟอนต์อะไรก็ได้ แต่ความจริงถ้าจะเล่นลูกเล่นมากๆ ก็น่าจะเป็นฟอนต์ที่หนานิดนึง และขนาดใหญ่พอสมควร

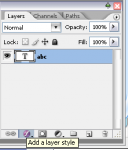
3.กดตัว f ที่ตรงแถวๆ เลเยอร์นั่นแหละ กดไป ตัวนี้แหละที่จะทำให้ข้อความของเราดูอลังการงานสร้าง

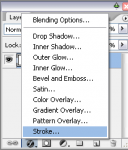
4.กดแล้วเห็นอะไร? นั่นแหละ บรรดาออพชั่นที่จะมาเสริมเติมแต่งทั้งหลาย ลองเลือก stroke ดูสิ

5.ลองตั้งค่าตามรูปดู (หลอกให้กดดูรูป

)



ขั้นตอนตรงนี้ก็คือการใส่ effect ต่างๆ ซึ่งสามารถเปลี่ยนแนวได้ตามใจ มั่วได้ตามสบาย อาจจะได้ข้อความแนวใหม่สไตล์ใหม่ แต่อันนี้ผลสำเร็จของมันจะออกมาดูแวววาวดังรูป
(ปล. ตูใส่ inner shadow กับ inner glow เข้าไปด้วย ลด stroke ลง แต่ขี้เกียจทำภาพประกอบ)
ก็ได้มาแบบนี้

(abc ยกทรงชั้นดีมีมาตรฐาน

)
(บอกแล้วว่าง่าย

)
ลองทำดูนะคะ ตอนหน้าเจอการทำข้อความแบบนี้แหละ แต่รูปแบบอื่น (ถ้ามีคนสนใจน่ะนะ)
02 : ข้อความกระพริบ ง่ายจิ๊บเป๋ง (เอ๋ง เอ๋ง..)03 : Gradient Neon04 : มาเล่นขูดสีเทียนกันเถอะ05 : กระพริบ ปิ๊บ ปิ๊บ (แบบที่ 2)06 : text 3 dimensions06 1/2 : มาเล่นเอฟเฟกต์ข้อความกันเถอะ (ภาคแชร์)06 3/4 : มาทำเอฟเฟกต์ข้อความแบบต่างๆ กันเถอะ (ภาคแชร์ลูกโซ่)07 : ป้ายสี08 : Blending Mode คืออะไร?09 : Face's cartoon10 : Pattern กึ่งสำเร็จรูป 11 : วิธีแต่งรูป12 : ตัดขนArticlesใช้ script แต่งรูป credit : longtime
วิธีแต่งภาพ credit : nanamafia
เฟดภาพเข้าหากันด้วย Mask layer credit : teezzz
กรอบภาพแบบจุด credit : teezzz
ตัดขอบหลายแบบcredit : Sub-Zero™
เทคนิคเล็กๆ น้อยๆ การปิดหน้าต่างพาเลท หรือเครื่องมือ สำหรับคนที่ต้องการเห็นพื้นที่ทำงานกว้างๆcredit : Sub-Zero™
เปิดแสงในเงามืด credit : Layiji
พื้นฐานการย้อมสีดอกไม้credit : teezzz
วิธีทำพรีวิวสต๊อกภาพด้วย Contact Sheet IIcredit : teezzz
Web Gallery แบบแฟลชcredit : iannnnn
ทำภาพสีน้ำมากกว่า Filter :Water Colorcredit : teezzz
การแต่งภาพระบายสีน้ำ โดยใช้ Fitercredit : Sub-Zero™
2How to Photoshop and Retouch!credit : iannnnn
http://www.adobe.com/designcenter/video_workshop/วิดีโอสอนทุกอย่างใน CS3