ของดีต่างแดน
10 ไอเดียบ้าบอ เอาอะไรมาทำเป็นตัวอักษรก็ได้!
คราวก่อนนู้นเราเอาภาพโปรเจกต์นักศึกษาที่แหงนมองท้องฟ้าแล้วกลายเป็นตัวอักษร คราวนี้มีไอเดียสนุกๆ คล้ายๆ แบบนั้นมาอีก 10 เจ้าครับ คราวนี้บางอันเห็นแล้วฮากร๊ากเลย ทั้งการดึงหนังตัวเองแล้วหนีบเป็นตัวอักษรเอย ทั้งการเอากางเกงลิงมาบิดไปบิดมา กลายเป็นตัวอักษรเฉยเลย! จะเห็นได้ว่าแรงบันดาลใจในการสร้างสรรค์มีอยู่เต็มไปหมด อยู่ที่เราแล้วว่าจะนึกสนุกเมื่อไหร่ แล้วลองทำดูสักทีก็ฮาดีนะครับ
40 ฟอนต์ฝรั่งแนวๆ ป้ายไฟดิจิทัล
ช่วงจะสิ้นปี คริสต์มาส หรือสวัสดีปีใหม่นี้เราคงได้ใช้ฟอนต์แนวๆ เทศกาลๆ กันเยอะหน่อยนะครับ ถึงอากาศบ้านเราจะประหลาดๆ เดี๋ยวร้อนเดี๋ยวฝนก็ตาม (นี่มันหน้าหนาวนะ!)
พอดีไปเจอฟอนต์ฝรั่งมา 40 ตัว ที่ดีไซน์เป็นแนวๆ ป้ายไฟ LED หรือดูเป็นดิจิทัลๆ หน่อย เผื่อเอามาไว้ใช้ออกแบบงานเกี่ยวกับเทศกาลแห่งความสุขที่จะถึงนี้ครับ หรือใครจะเอามาทำป้ายไฟให้ศิลปินที่ชื่นชอบก็ได้นะ
ออกแบบอย่างไรโดยไม่ต้องใช้กราฟิก?
นิตยสาร Before & After เป็นแหล่งข้อมูล ทิป เทคนิคและแรงบันดาลใจ ในการทำงานออกแบบเยอะแยะมากมายครับ คราวนี้ก็เป็นอีกครั้งที่ BA เขาทำคลิปบทความแนะนำเทคนิคการออกแบบเลย์เอาต์สวยๆ โดยไม่ต้องยุ่งกับภาพประกอบ ลองดูวิธีการจัดวางพื้นที่ การเลือกใช้ฟอนต์ และข้อควรระวังอื่นๆ ดูครับ มีประโยขน์มากๆ เลยนะสำหรับคนทำงานออกแบบ
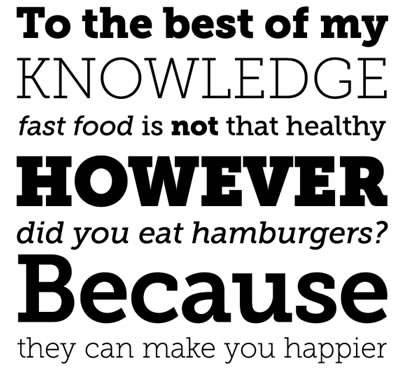
สุดยอดฟอนต์ฝรั่งฟรีประจำปี 2010
มารู้สึกตัวอีกที เผลอแป๊บเดียวก็ใกล้จะหมดปี 2553 แล้วนะครับ หลังจากนี้เราจะเห็นสารพัดเว็บที่เริ่มมีการรวมฮิตไอ้นู่นไอ้นี่ที่เป็น “สุดยอดแห่งปี” เยอะแยะแน่นอน ในวงการฟอนต์ก็เช่นกัน ที่เว็บ Web Design Ledger เขาก็ได้มีการรวบรวมสุดยอดฟอนต์ฟรีที่ดีไซน์น่าใช้ และเป็นรอยจารึกแห่งยุคสมัยว่าในปี 2010 นี้มี 11 ฟอนต์ที่ถูกคัดขึ้นมาเป็นสุดยอด เพราะโหลดฟรี และดีไซน์เมพนั่นเองเองเอง
รวมฮิตปกหนังสือที่ดีไซน์ด้วยตัวอักษร
วันนี้มีของดีมาฝากครับ เป็นแบบดีไซน์ปกหนังสือ(ฝรั่ง)ที่เล่น Typography ได้สนุกสนานมากครับ นำตัวอักษรมาจัดวางให้ดีๆ ก็กลายเป็นงานกราฟิกที่กลายเป็นปกหนังสือเท่ๆ ได้แล้ว ในไทยก็เห็นมีหลายหัวเหมือนกัน ที่เล่นกับตัวอักษรสนุกๆ แบบนี้ ลองไปแวะตามแผงดูได้นะ
สนใจตามไปอ่านได้ที่: Inspiration: Interesting & Unique Typographic Book Covers [DesignM.ag]
20 ฟอนต์หนังฝรั่งดังๆ โดดเด้งๆ
หลายๆ ครั้งที่ดูตัวอย่างหรือโปสเตอร์หนัง(ฝรั่ง)แล้วก็ชอบการออกแบบของมัน โดยเฉพาะการล่นกับตัวอักษร ยิ่งเรื่องไหนสร้างภาพติดตาให้น่าจดจำได้ ก็จะอยู่ในใจคนดูไปอีกน้านนาน คราวนี้เลยมีการรวบรวมฟอนต์ที่ได้รับแรงบันดาลใจมาจากหนังฝรั่ง 20 เรื่อง 20 ฟอนต์ครับ ได้แก่
40 ฟอนต์ฝรั่งฟรี เอาไปทำพาดหัวตัวบะลั่กกั้ก!
มาแล้วจ้ะ 40 ฟอนต์ฟรี ดีไซน์หนาๆ อ้วนๆ เน้นเส้นสายเรขาคณิตชัดๆ บึกบึน ไม่หยุมหยิม เหมาะมากครับเวลาหาแบบอักษรไปทำพาดหัวตัวใหญ่ๆ เบ้งๆ จ้ะ ปกติก็คุ้นๆ ตาอยู่ แต่พอจะหาทีไรก็หาไม่ค่อยเจอซะที ไม่รู้เป็นอะไร
วอลเปเปอร์แจ่มๆ สำหรับคนรักตัวอักษร
คราวนี้มาเต็มครับ ที่ Themeflash เขามีวอลเปเปอร์สวยๆ ที่ดีไซน์เรียบเท่บ้าง สวยใสบ้าง กวนตีนชิบเป๋งบ้าง โดยเล่นกับการจัดวางตัวอักษรเพียวๆ แต่มันส์ เอามาแจกตั้ง 60 แบบแน่ะ เอามาแปะหน้าจอก็เท่อย่าบอกใคร
ถ้าสนใจก็ตามไปโหลดได้เลยครับที่: 60 Striking Typography Wallpapers To Spice Up Your Desktop [Themeflash]
25 ฟอนต์(ฝรั่ง) สวยๆ เหมาะที่จะแปะลงเว็บ
เมื่อวานเพิ่งพูดถึง “ฟอนต์อะไรใช้ได้กับทุกเว็บ?” ไปหมาดๆ มาวันนี้เราไปเจอฟอนต์ฝรั่ง ที่เขาทำมาแจกสำหรับการนำมาแสดงในหน้าเว็บสวยๆ ของเราด้วยเทคนิค @font-face แล้วจ้ะ
มีคำถามประเภทนึงครับ ที่มีผู้สนใจมาถามในฟอรั่มฟอนต์บ่อยๆ ก็คือ “ฟอนต์ xxxx จะใช้ในเว็บได้ไหม” พอตอบว่าได้และไม่ได้ (คือได้แหละ แต่อธิบายยากชะมัด) ก็จะเจอคำถามต่อมาว่า “แล้วถ้าอยากเห็นฟอนต์เราบนเว็บล่ะ จะทำยังไง” ส่วนมากเวลาตอบก็เลยจะโยนลิงก์ที่เกี่ยวข้องไปให้ (มีในบทความที่เกี่ยวข้องข้างล่างนี่แหละจ้ะ)