ของดีต่างแดน
แฮ่ม.. หายหน้าไปนาน คราวนี้กลับมาพร้อมกับของฟรีต่างแดนเจ๋งๆ อีกแล้วครับทั่น เป็นฟอนต์แจกฟรีของฝรั่งอีกหนึ่งกระบุง ที่ทำหน้าตาออกมาล้ำยุคยังกะหนังไซไฟ เอาไว้ใช้ในงานออกแบบแนวอวกาศๆ วิทยาศาสตร์ๆ หรือฉลาดล้ำโลกก็ไหว ถ้าสนใจ เชิญจิ้มไปดูอย่ารอรี!
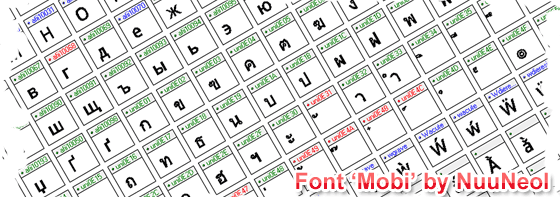
NuuNeoI แจกฟอนต์ไทยฟรีสำหรับแอนดรอยด์
เคยบอกไว้เสมอว่า ฟอนต์.คอม ไม่ได้ต้องการผูกขาดเป็นเว็บฟอนต์แห่งเดียวของไทย (ถึงตอนนี้มันจะมีอยู่เว็บเดียวก็เถอะ) เพราะปัจจุบันพอเริ่มมีหลายๆ คนสามารถสร้างสรรค์ฟอนต์ขึ้นมาขาย ใช้งานหรือแจกจ่ายได้แล้ว เราก็ยินดีและพร้อมที่จะบอกต่อให้ครับ โดยเฉพาะฟอนต์ฟรีๆ ที่ผู้สร้างสรรค์เต็มใจแจกให้ผู้ใช้งานได้นำไปใช้กันฟรีๆ อย่างตัวนี้ครับ
ขอแนะนำฟอนต์ชื่อ “Mobi” ที่คุณสิทธิพล พรรณวิไล (nuuneoi) ได้สร้างสรรค์ขึ้นมาสำหรับผู้ใช้งานมือถือโดยเฉพาะ โดยออกแบบให้อ่านง่าย สบายตา จนขณะนี้ก็มีมือถือแอนดรอยด์ WellcoM รุ่น A88 นำไปใช้ในเครื่องเป็นที่เรียบร้อย
40 ผลงานสร้างสรรค์ตัวอักษรด้วย Photoshop
แหม ช่วงนี้ฟอนต์.คอมกำลังคึกคักครับ เพราะอยู่ดีๆ ก็มีบทความและตัวอย่างฟอนต์ดีๆ จากเมืองนอกเมืองนา ปรากฏต่อสายตาผู้เสพอย่างเราๆ เต็มไปหมด นี่ก็เช่นกันครับ เป็นการรวมผลงานการออกแบบตกแต่งเอฟเฟกต์ตระการตาด้วย Adobe Photoshop มีทั้งตัวอย่างและอธิบายขั้นตอนการทำ เอาไว้ฝึกฝีไม้ลายมือกันครับ
ฉลองหน้าร้อนด้วยฟอนต์สยองขวัญ!
ไม่รู้ไปทำอีท่าไหน ที่เว็บ Hongkiat.com เขาถึงเอาฟอนต์หลอนๆ เลือดๆ สยองขวัญๆ แจกฟรีมารวมกันยกใหญ่เลย ใหญ่จริงๆ เยอะยังกะงานเฟอร์นิเจอร์แฟร์ถล่มราคา! จะว่าหน้าฮาโลวีนก็ไม่ใช่ (หรือนี่เป็นฤดูเสื้อแดงบุกกรุงเทพฯ ก็ไม่รู้!) เผอิญเราไปเห็นเข้าก็เลยจับมารวมห่อแล้วบอกต่อกันอีกทีจ้ะ
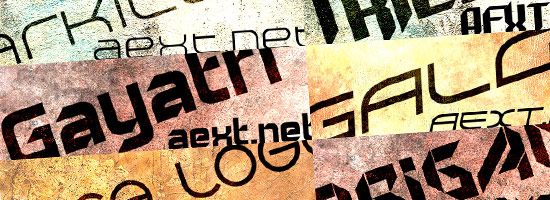
รวมงาน Typographic สีสดโคตรสนุก
ร้อนๆ แบบนี้ เรามีงานแนวย้วยๆ สวยๆ สดๆ หยดๆ ยืดๆ พืชๆ ดอกๆ มาฝากครับ.. อธิบายซะขนาดนี้คงไม่ต้องจินตนาการแล้วมั้ง แต่ยังไงก็อยากให้ดูครับ เพราะนี่คือการรวมงานจัดวางตัวอักษรสีสันฉูดฉาดอย่างที่ว่าไว้เลย เอาไว้ดูเป็นแรงบันดาลใจจ้ะ
20 ฟอนต์ฝรั่งเอาไปทำพาดหัวแนวๆ
เอาฟอนต์ฝรั่งเรียบเท่มาฝากหลายทีแล้ว คราวนี้ขอสลับด้วย 20 ฟอนต์สไตล์แปลกๆ แต่เหมาะจะเอามาทำเป็นตัว Display (พาดหัว) แบบเตะตาต้องใจ หลายๆ ตัวเป็นที่นิยมและถูกจับมารวมห่อหลายครั้งหลายหนแล้ว ก็แสดงว่ามันโดดเด้งจริงๆ นะ ถ้าสนใจก็อย่ารอช้า คว้ามาเป็นของเราซะเลย!
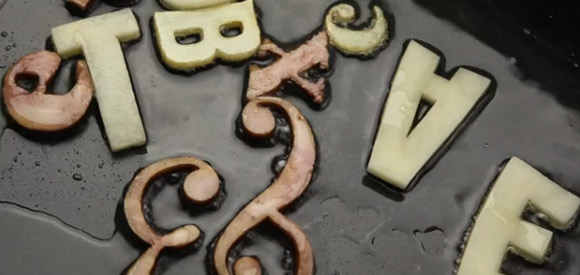
45 ไอเดียสร้างสรรค์.. มันส์กับตัวอักษร
ตัวอักษรเท่ๆ จะต้องถูกสร้างขึ้นจากคอมพิวเตอร์เท่านั้นเหรอ? ถ้าเป็นสมัยก่อนคงไม่มีใครสงสัยแบบนี้ แต่เดี๋ยวนี้..ยุคที่เอะอะก็พึ่งคอมพิวเตอร์กันทั้งนั้น พอเอาเข้าจริงๆ เราเลยรู้สึกเฉยๆ ไปซะแล้วกับสารพัดผลงานที่สร้างขึ้นจากมัน แต่ในทางกลับกันถ้าเป็นงานที่ไม่ใช้คอมล่ะ เอาสารพัดสิ่งรอบตัว บวกกับความคิดสร้างสรรค์สุดเจ๋งมาทำเป็นตัวอักษร คงจะสนุกน่าดู! ถ้าชอบก็ตามเรามาเลยครับ
คลิปเปิดตัว Typophile Film Festival #5
นี่คืองาโมชันกราฟิกนฝีมืออีตา Brent Barson ที่เรียนอยู่ BYU แล้วก็มีงาน Typophile Film Festival ครั้งที่ 5 เขาก็เลยทำคลิปเปิดตัวงานนี้ขึ้นมาอย่างหรูหราครับ ไอ้ที่เห็นในคลิปนี้คือถ่ายทำเอาล้วนๆ นะ โดยที่ไม่ใช้คอมพิวเตอร์ด้วยแหละ! เท่โคตร!
กว่า 50 ปีมาแล้วที่ฟอนต์ตรา Helvetica ปรากฏตัวขึ้นมาบนโลก และสร้างความเปลี่ยนแปลงให้กับวงการออกแบบมากมาย จนเรียกได้อย่างเต็มปากเต็มคำว่าฟอนต์ Helvetica นี้เป็นอีกหนึ่งก้าวสำคัญสู่การออกแบบสมัยใหม่ ทั้งๆ ที่หน้าตาของมันเรียบง่าย แต่ก็แน่ล่ะ กว่าจะผ่านอะไรต่อมิอะไรมาจนมันเรียบง่ายได้ขนาดนี้ ก็ต้องฝ่าฟันอุปสรรคมาน่าดู .. จนทุกวันนี้ถ้าคุณเดินอยู่ในเมืองสักหน่อย เชื่อเถอะครับว่าไม่ว่าจะหันหน้าไปทางไหน ก็ต้องเจอเข้าสักแว้บล่ะน่า (ถ้าเป็นเมืองนอกนี่เจอมันทุกหัวโค้งเลย) .. เล่ามายาวเหยียดขนาดนี้ คุณผู้อ่านที่ไม่เคยรู้จักหรือไม่เคยคิดจะสัมผัสมันมาก่อน คง
ใส่ฟอนต์ลงเว็บด้วย 50 เทคนิค-เครื่องมือสุดเจ๋ง
เดี๋ยวนี้ไม่แปลกที่ใครๆ ก็ต่างอยากมีเว็บที่เป็นเอกลักษณ์ของตัวเอง หนึ่งในวิธีง่ายๆ ในการสร้างเอกลักษณ์ที่ว่าก็คือการใส่ใจกับตัวอักษรในหน้าเว็บนั่นเอง โดยงวดนี้ Smashing Magazine เขาแนะนำ 50 สารพัดประโยชน์ ทั้งเครื่องมือ เทคนิค และของดีสำหรับการสร้าง ออกแบบ และนำตัวอักษร-ฟอนต์มาใช้งานในเว็บของคุณ โอ้ว นี่มันสุดยอดเลยนะเนี่ย