typography
มาอีกแล้ว Photoshop Text Effects สนุกๆ เพียบ
มาอีกแล้วจ้ะ Photoshop Text Effects เปรี้ยวๆ คราวนี้เอามาฝาก 34 สไตล์ให้ลองฝึกฝีมือออกแบบและดีไซน์งานไทโปกันครับ! ไม่พูดมากกันละ ลุยเลย!
กดไปดูพลัน Photoshop Text Effect Tutorials[Six Revisions]
รวมงานเว็บดีไซน์ที่เล่นกับตัวอักษรตัวเป้งสะใจ
ปกติเปิดเว็บบ้านเราไม่ว่าจะที่ไหนๆ ก็มักเจอแต่เนื้อหายุบยิบกรุบกริบเต็มหน้าไปหมด นานๆ ทีจะเจอแบบนี้ครับ เว็บฝรั่งที่มาถึงก็เอาตัวอักษรใหญ่เบ้อเร่อมาวางโป้งเดียวอยู่ ลองดูเผื่อเป็นแรงบันดาลใจในการทำงานออกแบบกราฟิกที่โล่ง สะอาดตา แต่ดึงดูดใจชะมัดเลย!
แนะนำบล็อกสอนทำเอฟเฟกต์ตัวหนังสือ
สองสามวันก่อน คุณเม่น (@iMenn) ได้ทวีตข้อความแนะนำบล็อกนี้มาให้เราชาวไทยทั้งประเทศได้ดูกันครับ (เวอร์ไปไหม) เป็นบล็อกที่อัปเดตถี่บ้างไม่ถี่บ้างพอๆ กัยเว็บฟอนต์เรานี่แหละ แต่ของเขาว่าด้วยแบบฝึกหัดสอนทำเอฟเฟกต์ให้กับตัวอักษรในโปรแกรม Adobe Photoshop ที่น่าสนุก อ่านและเข้าใจได้ง่าย แถมท้ายบทความแต่ละชิ้นยังมีไฟล์ต้นฉบับ .PSD ให้โหลดอีก
รวมงาน Typographic สีสดโคตรสนุก
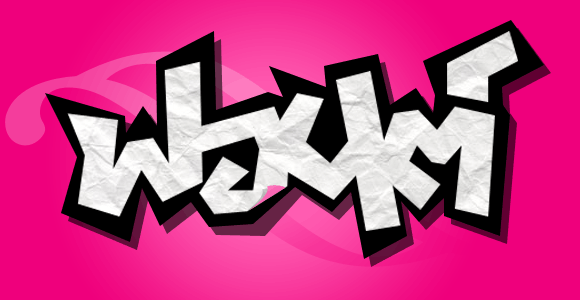
ร้อนๆ แบบนี้ เรามีงานแนวย้วยๆ สวยๆ สดๆ หยดๆ ยืดๆ พืชๆ ดอกๆ มาฝากครับ.. อธิบายซะขนาดนี้คงไม่ต้องจินตนาการแล้วมั้ง แต่ยังไงก็อยากให้ดูครับ เพราะนี่คือการรวมงานจัดวางตัวอักษรสีสันฉูดฉาดอย่างที่ว่าไว้เลย เอาไว้ดูเป็นแรงบันดาลใจจ้ะ
45 ไอเดียสร้างสรรค์.. มันส์กับตัวอักษร
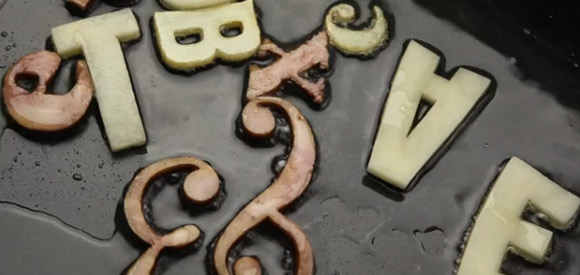
ตัวอักษรเท่ๆ จะต้องถูกสร้างขึ้นจากคอมพิวเตอร์เท่านั้นเหรอ? ถ้าเป็นสมัยก่อนคงไม่มีใครสงสัยแบบนี้ แต่เดี๋ยวนี้..ยุคที่เอะอะก็พึ่งคอมพิวเตอร์กันทั้งนั้น พอเอาเข้าจริงๆ เราเลยรู้สึกเฉยๆ ไปซะแล้วกับสารพัดผลงานที่สร้างขึ้นจากมัน แต่ในทางกลับกันถ้าเป็นงานที่ไม่ใช้คอมล่ะ เอาสารพัดสิ่งรอบตัว บวกกับความคิดสร้างสรรค์สุดเจ๋งมาทำเป็นตัวอักษร คงจะสนุกน่าดู! ถ้าชอบก็ตามเรามาเลยครับ
คลิปเปิดตัว Typophile Film Festival #5
นี่คืองาโมชันกราฟิกนฝีมืออีตา Brent Barson ที่เรียนอยู่ BYU แล้วก็มีงาน Typophile Film Festival ครั้งที่ 5 เขาก็เลยทำคลิปเปิดตัวงานนี้ขึ้นมาอย่างหรูหราครับ ไอ้ที่เห็นในคลิปนี้คือถ่ายทำเอาล้วนๆ นะ โดยที่ไม่ใช้คอมพิวเตอร์ด้วยแหละ! เท่โคตร!
กว่า 50 ปีมาแล้วที่ฟอนต์ตรา Helvetica ปรากฏตัวขึ้นมาบนโลก และสร้างความเปลี่ยนแปลงให้กับวงการออกแบบมากมาย จนเรียกได้อย่างเต็มปากเต็มคำว่าฟอนต์ Helvetica นี้เป็นอีกหนึ่งก้าวสำคัญสู่การออกแบบสมัยใหม่ ทั้งๆ ที่หน้าตาของมันเรียบง่าย แต่ก็แน่ล่ะ กว่าจะผ่านอะไรต่อมิอะไรมาจนมันเรียบง่ายได้ขนาดนี้ ก็ต้องฝ่าฟันอุปสรรคมาน่าดู .. จนทุกวันนี้ถ้าคุณเดินอยู่ในเมืองสักหน่อย เชื่อเถอะครับว่าไม่ว่าจะหันหน้าไปทางไหน ก็ต้องเจอเข้าสักแว้บล่ะน่า (ถ้าเป็นเมืองนอกนี่เจอมันทุกหัวโค้งเลย) .. เล่ามายาวเหยียดขนาดนี้ คุณผู้อ่านที่ไม่เคยรู้จักหรือไม่เคยคิดจะสัมผัสมันมาก่อน คง
ใส่ฟอนต์ลงเว็บด้วย 50 เทคนิค-เครื่องมือสุดเจ๋ง
เดี๋ยวนี้ไม่แปลกที่ใครๆ ก็ต่างอยากมีเว็บที่เป็นเอกลักษณ์ของตัวเอง หนึ่งในวิธีง่ายๆ ในการสร้างเอกลักษณ์ที่ว่าก็คือการใส่ใจกับตัวอักษรในหน้าเว็บนั่นเอง โดยงวดนี้ Smashing Magazine เขาแนะนำ 50 สารพัดประโยชน์ ทั้งเครื่องมือ เทคนิค และของดีสำหรับการสร้าง ออกแบบ และนำตัวอักษร-ฟอนต์มาใช้งานในเว็บของคุณ โอ้ว นี่มันสุดยอดเลยนะเนี่ย
เออ นั่นสิ อยากรู้กันไหมครับว่าเวลาเราเลือกใช้ฟอนต์แต่ละแบบเนี่ย ตัวไหนที่ประหยัดหมึกหรือเปลืองหมึกกว่ากัน? คือที่เมืองนอกเขามีอีตา Matt Robinson และ Tom Wrigglesworth นักออกแบบที่เกิดสงสัยเรื่องนี้ขึ้นมา ก็เลยทำการทดลองด้วยการใช้ปากกาลูกลื่นนี่แหละครับ เขียนๆ ระบายๆ หมึกลงไปบนผนังให้เป็นรูปฟอนต์ต่างๆ (ฟอนต์ฝรั่งนะครับ) และพบว่าถ้าจะประหยัดหมึก ให้ใช้ Garamond!
รวมงาน Typography สีสวยสดเอามาอวดกัน
ระยะหลังนี้ ฟอนต์.คอม นอกจากจะเป็นสหกรณ์เอาไว้แจกฟอนต์ฟรีแล้ว เรายังพยายามหาแหล่งเสริมสร้างแรงบันดาลใจในงานออกแบบตัวอักษรเอย การนำไปใช้ออกแบบในสื่อต่างๆ เอยมากขึ้นอีกด้วย นี่ก็เป็นหนึ่งในนั้นครับ.. ที่ SmashingApps.com เขาไปรวบรวมงานออกแบบที่เล่นกับตัวอักษร (ไม่ว่าคนในวงการจะเรียกกันว่า Lettering Design หรือ Type Design ก็เหอะ เราขอเรียกว่างานที่เล่นกะตัวอักษรละกันครับ) ที่ถูกตาถูกใจกรรมการ